开源软件名称:TimeModule
开源软件地址:https://gitee.com/liuyihua_buaa/TimeModule
开源软件介绍:
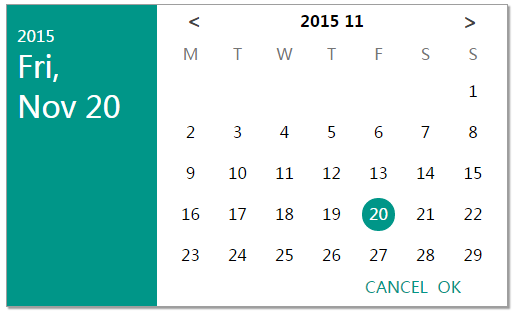
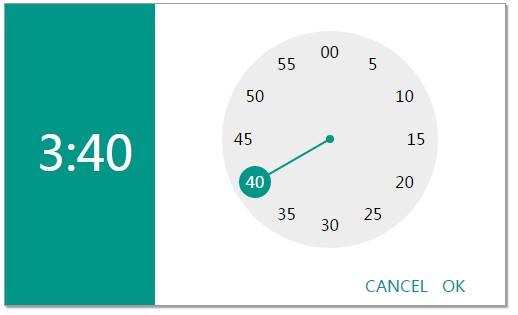
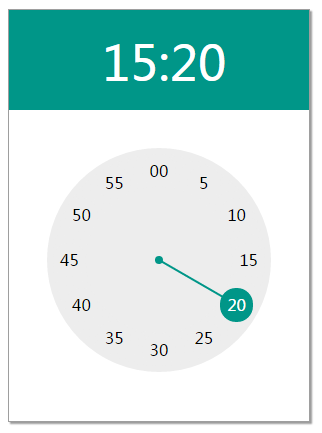
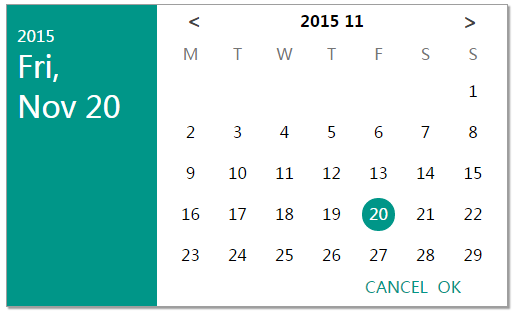
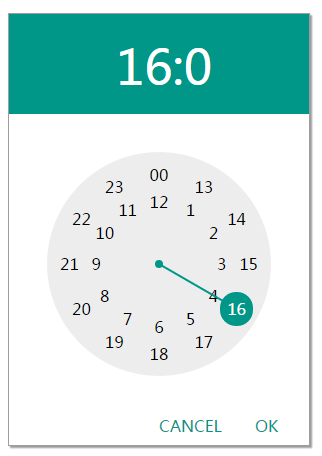
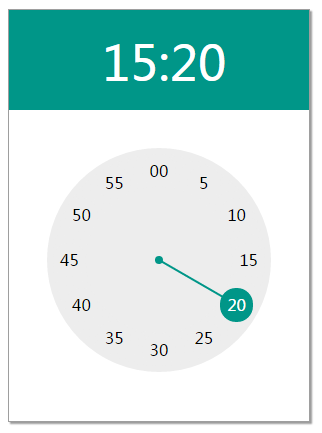
#TimeModule由于能找到的类似模块都相对较丑,因此仿照Material Design风格,做了这一个时间选择模块。调用极其简单,颜色设置也相当容易。#特殊说明目前模块正在重写中,目前样式如下图所示。新的代码已上传,目前暂时处于测试版本。接下来的工作主要是完善接口,以及优化显示效果。但是目前已经开放的接口将会被全部保留,因此如果急切需要的话可以暂时使用,不用担心后续的不兼容问题,主要问题是显示效果还待进一步优化。#模块展示模块提供了较为强大的接口方便自定义,你可以自定义语言、时钟进制、颜色、底部按钮是否显示、竖直还是水平、模块显示位置等。       注:旧样式如下图所示。 注:旧样式如下图所示。 #使用方法模块依赖jquery。本模块仅有一个js脚本即TimeModule.js脚本,如果不追求自定义功能的话,不需要任何设置即可工作。我们将其下载到本地并在网页中导入。然后使用时,我们赋予输入框点击触发函数TimeModule即可。当然,如果希望仅通过该方式输入时间,我们可以设置input readonly="readonly",这样用户就不能手动输入数据了。自定义说明请参见ReadMe.pdf.#使用示例 #使用方法模块依赖jquery。本模块仅有一个js脚本即TimeModule.js脚本,如果不追求自定义功能的话,不需要任何设置即可工作。我们将其下载到本地并在网页中导入。然后使用时,我们赋予输入框点击触发函数TimeModule即可。当然,如果希望仅通过该方式输入时间,我们可以设置input readonly="readonly",这样用户就不能手动输入数据了。自定义说明请参见ReadMe.pdf.#使用示例 <body><input type="text" class="Date" readonly="readonly"/></body><script src="jquery.js"></script><script src="TimeModule.js"></script><script> $(document).ready(function (e) { $("input.Date").click(TimeModule); })</script>那么在点击输入框的时候即可弹出该模块。#Bug说明触屏端的大小将会做更好的调整。#更新方向 - 优化移动设备的显示效果,并对移动端的显示界面做一个调整。
- 提供增强的函数支持,提供接口以更方便的定制界面。#更新计划目前更新的大体框架已经基本确定,接下来的是在目前基础上做进一步的优化和出去bug,同时提供更多的接口方便定制。下面是最近两周的更新说明。
- 11.29,全面开放配置接口,提供较为强大的配置功能,以更好的满足不同人的不同需要,同时基本完善界面优化。
- 12.6,修补可能存在的各个bug,提供V1.0正式版本,同时提供压缩后的版本已更方便的调用。同时,提供正式的说明文档已方便使用。#定制接口说明目前提供了一定的接口,如颜色、位置、字体等,未来会提供更多的接口供调用方便使用及自定义。具体的定制接口请查看 使用说明.pdf 文档。
 |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信













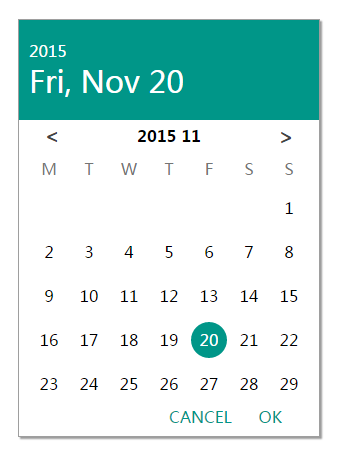
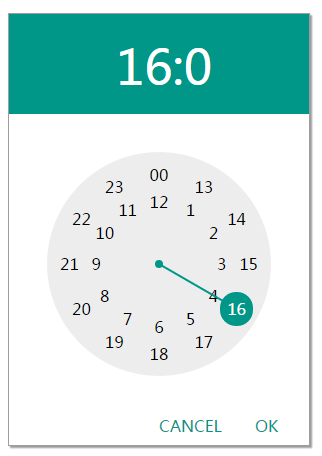
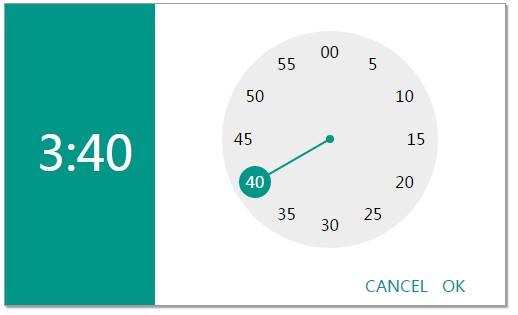
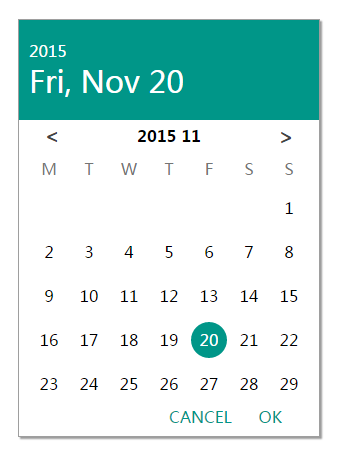
 注:旧样式如下图所示。
注:旧样式如下图所示。 #使用方法模块依赖jquery。本模块仅有一个js脚本即TimeModule.js脚本,如果不追求自定义功能的话,不需要任何设置即可工作。我们将其下载到本地并在网页中导入。然后使用时,我们赋予输入框点击触发函数TimeModule即可。当然,如果希望仅通过该方式输入时间,我们可以设置input readonly="readonly",这样用户就不能手动输入数据了。自定义说明请参见ReadMe.pdf.#使用示例
#使用方法模块依赖jquery。本模块仅有一个js脚本即TimeModule.js脚本,如果不追求自定义功能的话,不需要任何设置即可工作。我们将其下载到本地并在网页中导入。然后使用时,我们赋予输入框点击触发函数TimeModule即可。当然,如果希望仅通过该方式输入时间,我们可以设置input readonly="readonly",这样用户就不能手动输入数据了。自定义说明请参见ReadMe.pdf.#使用示例






请发表评论