开源软件名称:grow-scroll
开源软件地址:https://gitee.com/xiaohuan171/grow-scroll
开源软件介绍:
grow-scroll一款精致的滚动组件,支持pc和移动端,目前支持上拉刷新和下拉加载,轮播,通讯录,后续会添加更多功能
预览地址https://xiaohuan171.gitee.io/grow-scroll 文档https://gitee.com/xiaohuan171/grow-scroll/wikis/pages 如何使用# install dependenciesnpm install# serve with hot reload at localhost:8080npm run dev# build for production with minificationnpm run build 快速入门参考简单示例 常见问题grow-scroll 初始化了, 但是没法滚动。
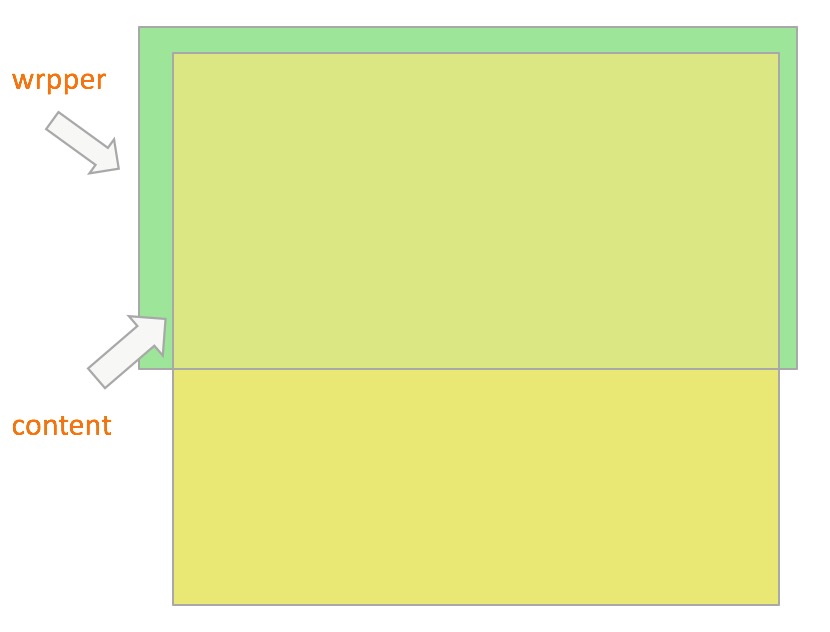
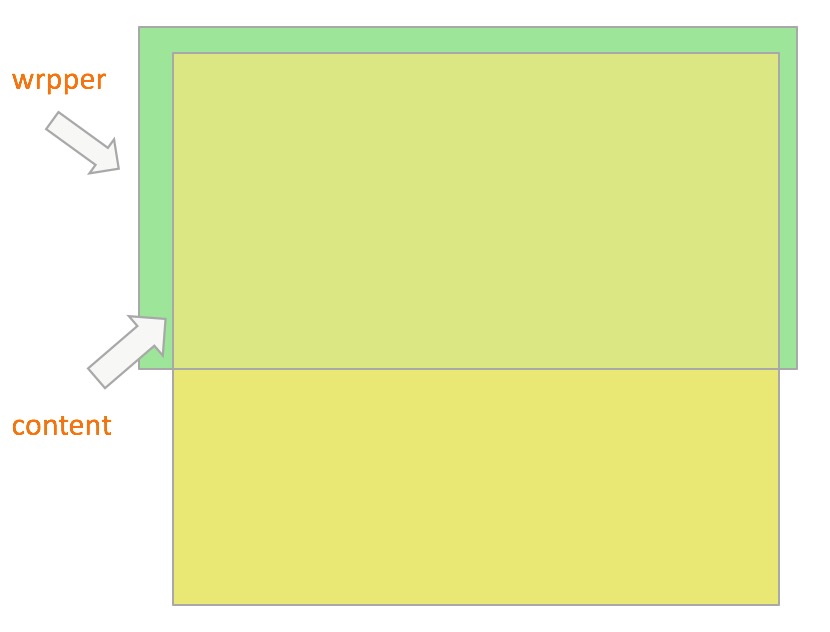
不能滚动是现象,我们得搞清楚这其中的根本原因。在这之前,我们先来看一下浏览器的滚动原理:浏览器的滚动条大家都会遇到,当页面内容的高度超过视口高度的时候,会出现纵向滚动条;当页面内容的宽度超过视口宽度的时候,会出现横向滚动条。也就是当我们的视口展示不下内容的时候,会通过滚动条的方式让用户滚动屏幕看到剩余的内容。 grow-scroll 也是一样的原理,我们可以用一张图更直观的感受一下: 
绿色部分为 wrapper,也就是父容器,它会有固定的高度。黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高。那么,当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了,这就是 grow-scroll 的滚动原理。  |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信















请发表评论