开源软件名称:vue-social-captcha
开源软件地址:https://gitee.com/qqoq/vue-social-captcha
开源软件介绍:
vue-social-captcha一个集极验验证、腾讯验证的vue组件
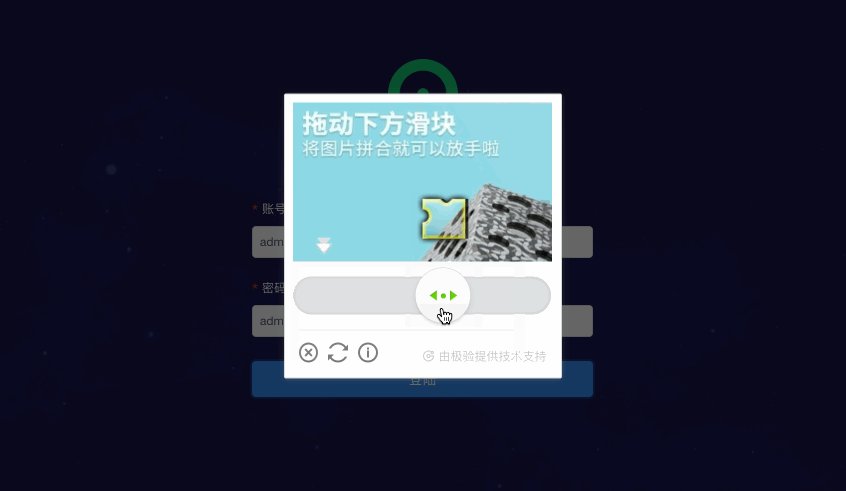
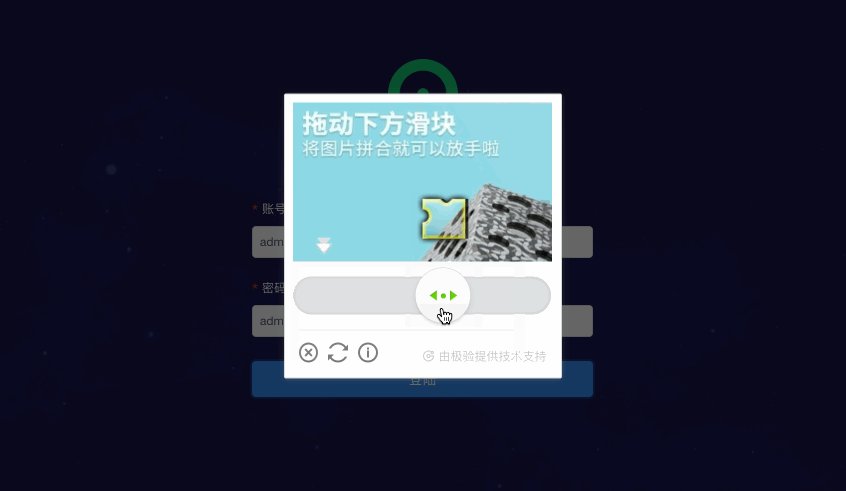
截图 依赖安装$ npm install vue-social-captcha -S 使用在 main.js 文件中引入插件并注册 # main.jsimport captcha from 'vue-social-captcha'Vue.use(captcha) 在项目中使用 vue-social-captcha <template> <div id="app"> <Captcha id="Captcha" scene="Login" type="Geetest" :parm="captchaOption" @callback="captchaNotice" url="http://pay.test.com/admin/captcha/" > <input id="Captcha" type="button" value="登陆"/> </Captcha> </div></template><script>export default { name: 'app', data () { return { captchaOption: { // 各平台的参数,具体请参阅个平台文档 // 以下为腾讯验证码的参数 // appid: '', // 以下为极验验证码的参数 product: 'bind', } } }, methods: { // 回调监听 // status: 1成功,2验证中,0失败 // res: 三方返回的原始数据 captchaNotice(status, res){ console.log(status) console.log(res) } }}</script>props属性通过以下属性来设置你的验证码 | 属性 | 说明 | 类型 | 默认值 | 必须 |
|---|
| parm | 验证码参数(请参阅各平台文档) | Object | 无 | 是 | | url | 后端验证地址,返回格式请参阅下面的【数据响应返回格式】 | String | 无 | 是 | | type | 验证码类型,可选参数 TencentCaptcha Geetest | String | 无 | 是 | | id | 绑定元素id | String | 无 | 是 | | scene | 使用场景,会传递给后端,主要用于后端业务逻辑 | String | 无 | 是 |
服务端Url请求与响应数据请求url请求时会附带以下两个参数到服务端,以便于业务逻辑开发。 { g_type: 'TencentCaptcha', // 验证码类型 g_scene: 'Login', // 验证码使用场景}数据响应返回格式服务端返回参数主要有三个,分别是code msg data。 | 属性 | 说明 | 必须 |
|---|
| code | 验证码状态,有2个值,1为成功,0为失败 | 必须 | | msg | 说明文本 | 否 | | data | 当验证码类型为Geetest时该数据必须 | 否 |
例: // 极验验证{ "code":1, "msg":"验证成功", "data": { "success":1, "gt":"29e4e065c7ba05ff77ba896e5d577f89", "challenge":"bd26076b3afe9ed3c17738f3f8a7eec7", "new_captcha":1 }}// 腾讯验证{ "code":1, "msg":"验证成功"}相关资源 |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信















请发表评论