开源软件名称:v-selectmenu
开源软件地址:https://gitee.com/TerryZ/v-selectmenu
开源软件介绍:
v-selectmenu

   基于 Vue2 的简洁、易用、高定制化的菜单解决方案 
文档、Demo请浏览 jQuery 版本: SelectMenu
功能特性- i18n 支持,提供了中文、英文、日文三种语言
- 常规模式菜单支持多级菜单
- 多分组模式支持
- 高级菜单模式下支持快速搜索
- 高级菜单模式下支持使用键盘进行快速导航
- 自定义渲染行内容
- 嵌入页面模式
- 鼠标右键或鼠标移动呼出菜单
Vue plugin series| Plugin | Status | Description |
|---|
| v-page |  | A simple pagination bar, including length Menu, i18n support | | v-dialogs |  | A simple and powerful dialog, including Modal, Alert, Mask and Toast modes | | v-tablegrid |  | A simpler to use and practical datatable | | v-uploader |  | A Vue2 plugin to make files upload simple and easier,
you can drag files or select file in dialog to upload | | v-ztree |  | A simple tree for Vue2, support single or multiple(check) select tree,
and support server side data | | v-gallery |  | A Vue2 plugin make browsing images in gallery | | v-region |  | A simple region selector, provide Chinese administrative division data | | v-selectpage |  | A powerful selector for Vue2, list or table view of pagination,
use tags for multiple selection, i18n and server side resources supports | | v-suggest |  | A Vue2 plugin for input suggestions by autocomplete | | v-playback |  | A Vue2 plugin to make video play easier | | v-selectmenu |  | A simple, easier and highly customized menu solution |
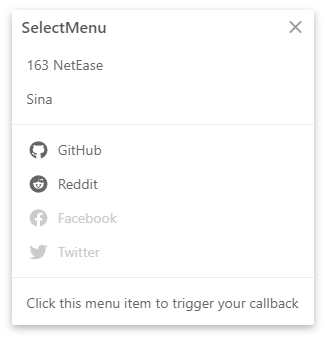
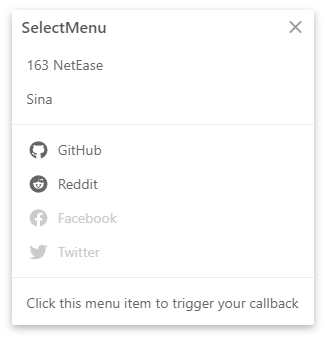
插件预览常规模式菜单 
常规模式菜单分组类型 
高级模式菜单分组类型 
安装npm install v-selectmenu --save 在项目入口文件 main.js 中导入插件 import Vue from 'vue'import vSelectMenu from 'v-selectmenu';Vue.use(vSelectMenu); 在页面中使用 (默认为高级菜单模式)template <template> <v-selectmenu :data="list" class="form-control" v-model="value"> </v-selectmenu></template> script export default { data(){ return { value: '', list: [ {id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'}, {id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'}, {...} ] }; }};
 |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信


































请发表评论