开源软件名称:AXWebViewController
开源软件地址:https://gitee.com/3Liang/AXWebViewController
开源软件介绍:
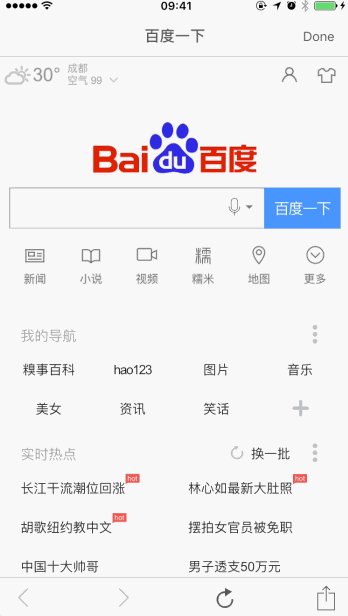
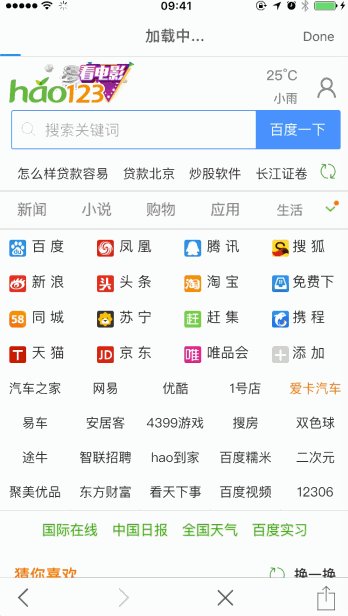
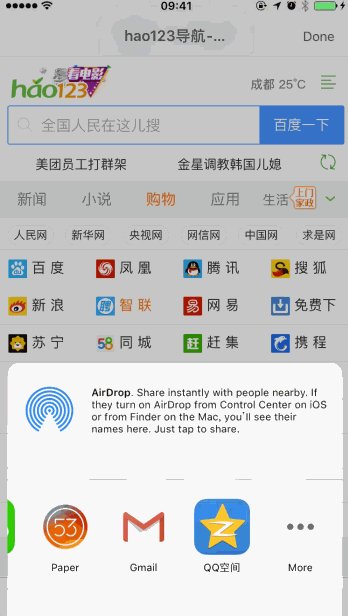
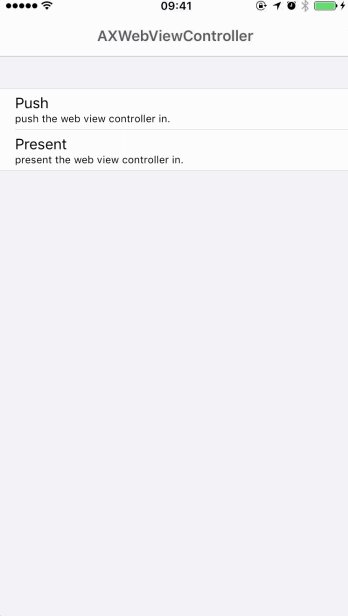
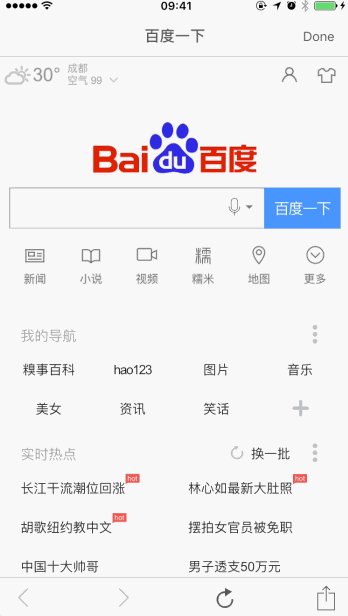
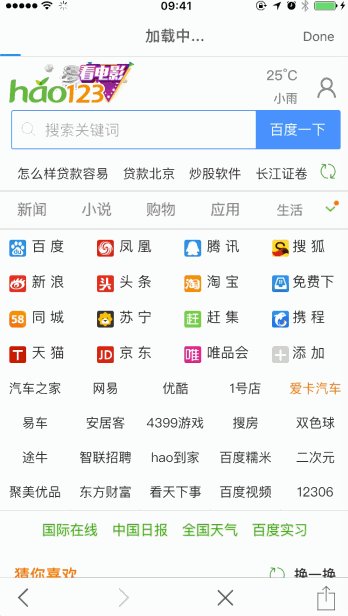
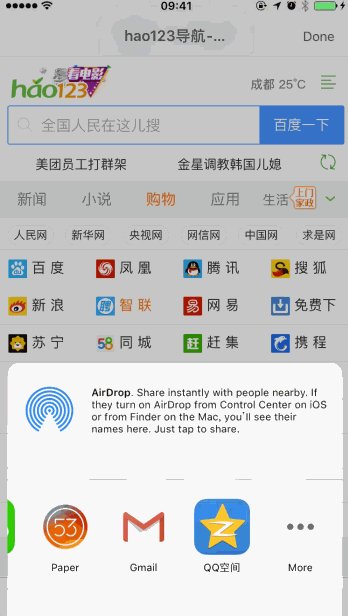
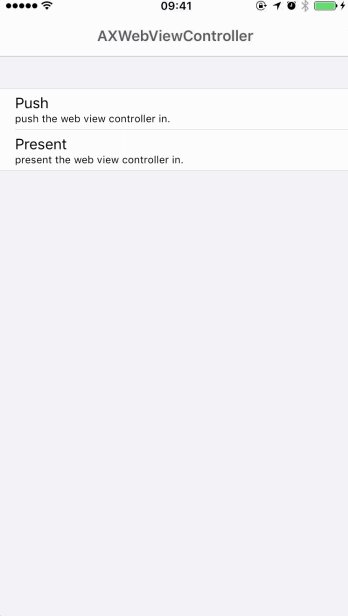
AXWebViewController    ##SummaryAXWebViewController是一款易用的基于UIWebView(20160716更新:iOS8.0以上使用WKWebView实现)封装的网页浏览控制器. 在系统功能的基础上添加了工具条导航,可以刷新、返回、前进、等操作,同时,AXWebViewController还实现了微信样式的导航返回支持,集成简单,使用方便。如图所示:  
视频链接 Features- 手势滑动返回上个网页
- 微信样式导航返回
- 网页加载失败提示(iOS8.0以下)
- 网页加载进度提示
- 网页来源提示
- 支持__Peek__和__Pop__浏览网页,并且commit之后在本网页进行加载,不用跳转到Safari进行浏览,这里使用到了很多运行时的方法,因此,在使用的过程中可能会抛异常。
RequirementsAXWebViewController 对系统版本支持到iOS7.0,需要使用到:
- Foundation.framework
- UIKit.framework
使用的时候最好使用最新版Xcode。 Adding AXWebViewController to your projetCocoaPodsCocoaPods is the recommended way to add AXWebViewController to your project. - Add a pod entry for AXPopoverView to your Podfile
pod 'AXWebViewController', '~> 0.1.10' - Install the pod(s) by running
pod install. - Include AXPopoverView wherever you need it with
#import "AXWebViewController.h".
Source filesAlternatively you can directly add the AXWebViewController.h、AXWebNavigationViewController.h and AXWebViewController.m、AXWebNavigationViewController.m source files to your project. - Download the latest code version or add the repository as a git submodule to your git-tracked project.
- Open your project in Xcode, then drag and drop
AXWebViewController.h and AXWebViewControllerm onto your project (use the "Product Navigator view"). Make sure to select Copy items when asked if you extracted the code archive outside of your project. - Include AXPopoverView wherever you need it with
#import "AXWebViewController.h".
LicenseThis code is distributed under the terms and conditions of the MIT license. UsageAXWebViewController使用和使用普通UIViewController一样简单,只需要在需要使用的地方使用URL初始化即可:
AXWebViewController *webVC = [[AXWebViewController alloc] initWithAddress:@"http://www.baidu.com"];webVC.showsToolBar = NO;webVC.navigationController.navigationBar.translucent = NO;self.navigationController.navigationBar.tintColor = [UIColor colorWithRed:0.100f green:0.100f blue:0.100f alpha:0.800f];self.navigationController.navigationBar.barTintColor = [UIColor colorWithRed:0.996f green:0.867f blue:0.522f alpha:1.00f];[self.navigationController pushViewController:webVC animated:YES]; 使用工具条导航使用工具条只需在AXWebViewController初始化之后加入一句代码: webVC.navigationType = AXWebViewControllerNavigationToolItem;webVC.showsToolBar = YES; 注意,在设置navigationType为AXWebViewControllerNavigationToolItem之后,须确认showsToolBar为YES才能生效. 使用微信样式导航在AXWebViewController初始化之后加入一句代码: webVC.navigationType = AXWebViewControllerNavigationBarItem; 即可生效. Peek&PopPeek和Pop使用的是原生的系统功能,在使用的时候只需要将webView.allowsLinkPreview设置为YES即可使用,这里需要注意下,在实现Peek和Pop的时候,使用了Runtime的相关知识,而且使用AOP的一个框架__Aspects__进行了编程,在使用的过程中可能会出错,当然,出错的几率也是很小的(苹果不可能隔三差五的去修改自家的Private API吧= =),实现原理就不多讲了,基本上就是运行时的一些知识,代码如下: - (void)hookWebContentCommitPreviewHandler { // Find the `WKContentView` in the webview. __weak typeof(self) wself = self; for (UIView *_view in _webView.scrollView.subviews) { if ([_view isKindOfClass:NSClassFromString(@"WKContentView")]) { id _previewItemController = object_getIvar(_view, class_getInstanceVariable([_view class], "_previewItemController")); Class _class = [_previewItemController class]; SEL _performCustomCommitSelector = NSSelectorFromString(@"previewInteractionController:interactionProgress:forRevealAtLocation:inSourceView:containerView:"); [_previewItemController aspect_hookSelector:_performCustomCommitSelector withOptions:AspectPositionAfter usingBlock:^() { UIViewController *pred = [_previewItemController valueForKeyPath:@"presentedViewController"]; [pred aspect_hookSelector:NSSelectorFromString(@"_addRemoteView") withOptions:AspectPositionAfter usingBlock:^() { UIViewController *_remoteViewController = object_getIvar(pred, class_getInstanceVariable([pred class], "_remoteViewController")); [_remoteViewController aspect_hookSelector:@selector(viewDidLoad) withOptions:AspectPositionAfter usingBlock:^() { _remoteViewController.view.tintColor = wself.navigationController.navigationBar.tintColor; } error:NULL]; } error:NULL]; NSArray *ddActions = [pred valueForKeyPath:@"ddActions"]; id openURLAction = [ddActions firstObject]; [openURLAction aspect_hookSelector:NSSelectorFromString(@"perform") withOptions:AspectPositionInstead usingBlock:^ () { NSURL *_url = object_getIvar(openURLAction, class_getInstanceVariable([openURLAction class], "_url")); [wself loadURL:_url]; } error:NULL]; id _lookupItem = object_getIvar(_previewItemController, class_getInstanceVariable([_class class], "_lookupItem")); [_lookupItem aspect_hookSelector:NSSelectorFromString(@"commit") withOptions:AspectPositionInstead usingBlock:^() { NSURL *_url = object_getIvar(_lookupItem, class_getInstanceVariable([_lookupItem class], "_url")); [wself loadURL:_url]; } error:NULL]; [_lookupItem aspect_hookSelector:NSSelectorFromString(@"commitWithTransitionForPreviewViewController:inViewController:completion:") withOptions:AspectPositionInstead usingBlock:^() { NSURL *_url = object_getIvar(_lookupItem, class_getInstanceVariable([_lookupItem class], "_url")); [wself loadURL:_url]; } error:NULL]; /* UIWindow -UITransitionView --UIVisualEffectView ---_UIVisualEffectContentView ----UIView -----_UIPreviewActionSheetView */ /* for (UIView * transitionView in [UIApplication sharedApplication].keyWindow.subviews) { if ([transitionView isMemberOfClass:NSClassFromString(@"UITransitionView")]) { transitionView.tintColor = wself.navigationController.navigationBar.tintColor; for (UIView *__view in transitionView.subviews) { if ([__view isMemberOfClass:NSClassFromString(@"UIVisualEffectView")]) { for (UIView *___view in __view.subviews) { if ([___view isMemberOfClass:NSClassFromString(@"_UIVisualEffectContentView")]) { for (UIView *____view in ___view.subviews) { if ([____view isMemberOfClass:NSClassFromString(@"UIView")]) { __weak typeof(____view) w____view = ____view; [____view aspect_hookSelector:@selector(addSubview:) withOptions:AspectPositionAfter usingBlock:^() { for (UIView *actionSheet in w____view.subviews) { if ([actionSheet isMemberOfClass:NSClassFromString(@"_UIPreviewActionSheetView")]) { break; } } } error:NULL]; } }break; } }break; } }break; } } */ } error:NULL]; break; } }}致谢RxWebViewController为我提供了思路,有些地方做了参考 使用了NJKWebViewProgress作为进度条,感谢! 更新日志0.1.10使用基于UIWebView的实现,进度条使用NJKWebViewProgress实现. 0.2.0iOS8.0以上使用WKWebView实现,进度条使用UIProgressView实现. 实现了本页面Peek&Pop而不用跳转到Safari进行浏览. 0.3.0使用AXNavigationBackItemInjection实现微信导航样式,也可以自定义返回的操作,只需要几行代码就可以搞定!  |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信



















请发表评论