开源软件名称:MyLinearLayout
开源软件地址:https://gitee.com/youngsoft/MyLinearLayout
开源软件介绍:
      

MyLayout(2017.04.11)MyLayout是一套iOS界面视图布局框架。MyLayout的内核是基于对UIView的layoutSubviews方法的重载以及对子视图的bounds和center属性的设置而实现的。MyLayout功能强大而且简单易用,它集成了:iOS Autolayout和SizeClass、android的5大布局体系、HTML/CSS的浮动定位技术以及flex-box和bootstrap框架等市面上主流的平台的界面布局功能,同时提供了一套非常简单和完备的多屏幕尺寸适配的解决方案。MyLayout的Swift版本的名字叫做:TangramKit English (Simplified): 英文说明您可以加入到QQ群:178573773 或者添加个人QQ:156355113 来跟我讨论或者邮件:[email protected] 联系我。
您也可以到我的主页中了解各布局的详细介绍: http://www.jianshu.com/p/4c1eb0dd676f 布局框架和原理介绍
http://blog.csdn.net/yangtiang/article/details/46483999 线性布局
http://blog.csdn.net/yangtiang/article/details/46795231 相对布局
http://blog.csdn.net/yangtiang/article/details/46492083 框架布局
http://blog.csdn.net/yangtiang/article/details/48011431 表格布局
http://www.jianshu.com/p/fbeb376584ed 流式布局
http://www.jianshu.com/p/0c075f2fdab2 浮动布局 MyLayout的优势- MyLayout的实现内核是基于frame的设置,而不是对AutoLayout的封装。因此在使用上不会受到任何操作系统版本的限制。
- 有文章表明用frame进行布局的性能要高于用AutoLayout进行布局的性能,尤其是当界面内视图数量增加时效果更加明显。
- AutoLayout的思想是通过视图之间的约束依赖来完成布局,但是约束依赖的结果是造成视图之间的耦合性高而增大了界面更新的成本。而MyLayout则除了提供约束依赖外,还提供了根据视图添加顺序自动建立约束的功能,从而减少了这种显示依赖关系建立的问题,最终的结果是简化了布局的代码量,以及减少了布局更新时的代码修改量。
- AutoLayout只是一种相对约束的布局,而MyLayout除了同时提供具有和AutoLayout相同能力的相对布局外、还提供了线性布局、框架布局、表格布局、流式布局、浮动布局、路径布局7大布局体系,你完全可以根据你的界面需求来选择一种最简易的布局容器来实现你的功能,同时MyLayout还支持Size classes的机制,以及提供了一些实现屏幕尺寸完美适配的方法。
- MyLayout主要是一种通过代码进行布局的解决方案,但是框架一样可以支持和XIB以及SB结合布局的方式。并提供了视图隐藏和显示时会自动激发布局、布局视图的高度自适应(UITableviewCell动态高度)、标签云实现、左右内容宽度自适应、按比例分配尺寸和间距、整体停靠控制等等各种强大的功能。
AutoLayout和frame布局的性能比较 
参考的文章地址: http://floriankugler.com/2013/04/22/auto-layout-performance-on-ios/ 演示效果图      
应用场景举例下面一个应用场景: - 有一个容器视图S的宽度是100而高度则是由四个从上到下依次排列的子视图A,B,C,D的高度总和。
- 视图A的左边距占用父视图宽度的20%,而右边距则占用父视图宽度的30%,高度则等于自身的宽度。
- 视图B的左边距是40,宽度则占用父视图的剩余宽度,高度是40。
- 视图C的宽度占用父视图的所有宽度,高度是40。
- 视图D的右边距是20,宽度是父视图宽度的50%,高度是40。
最终的效果图如下: 
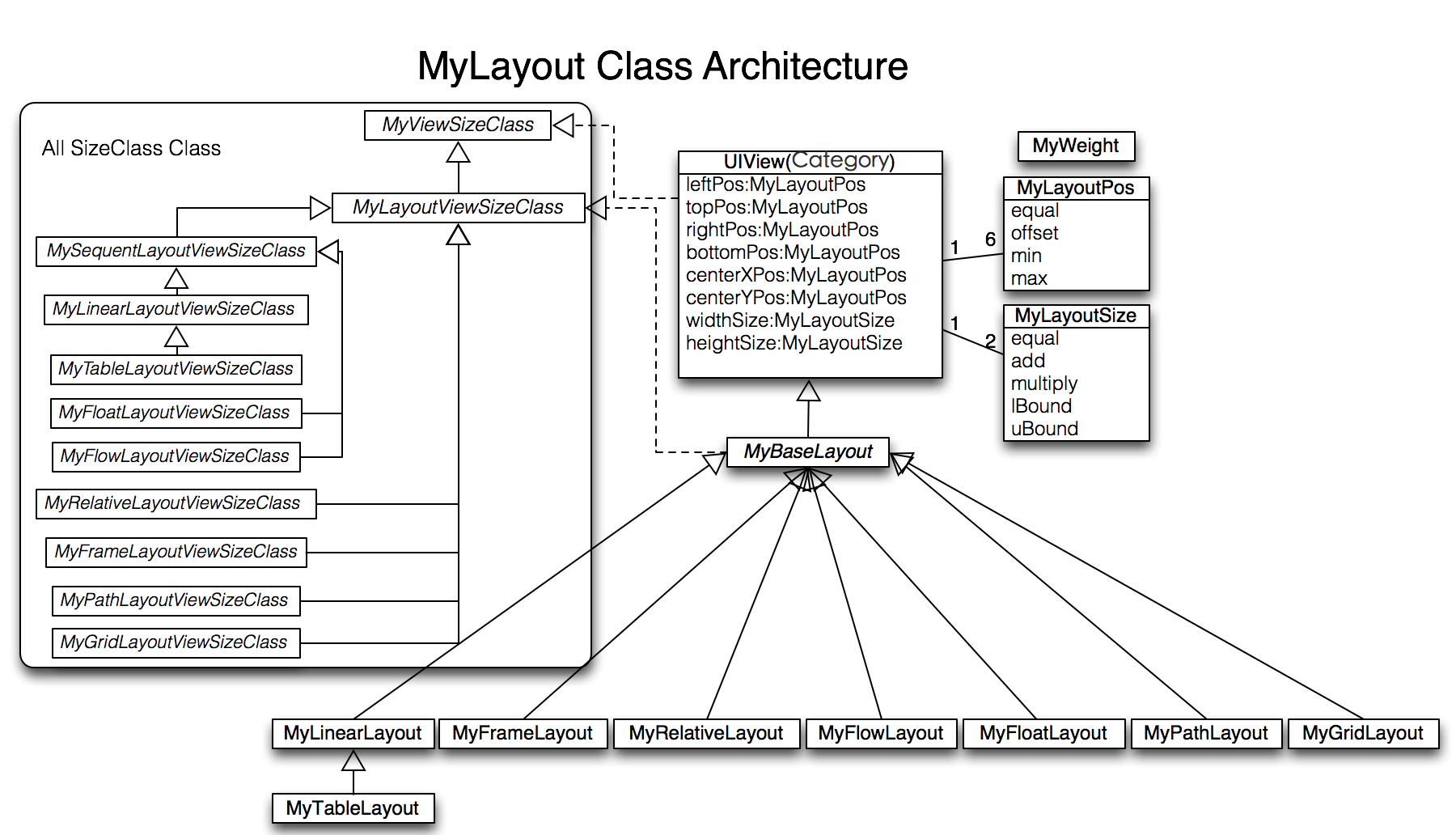
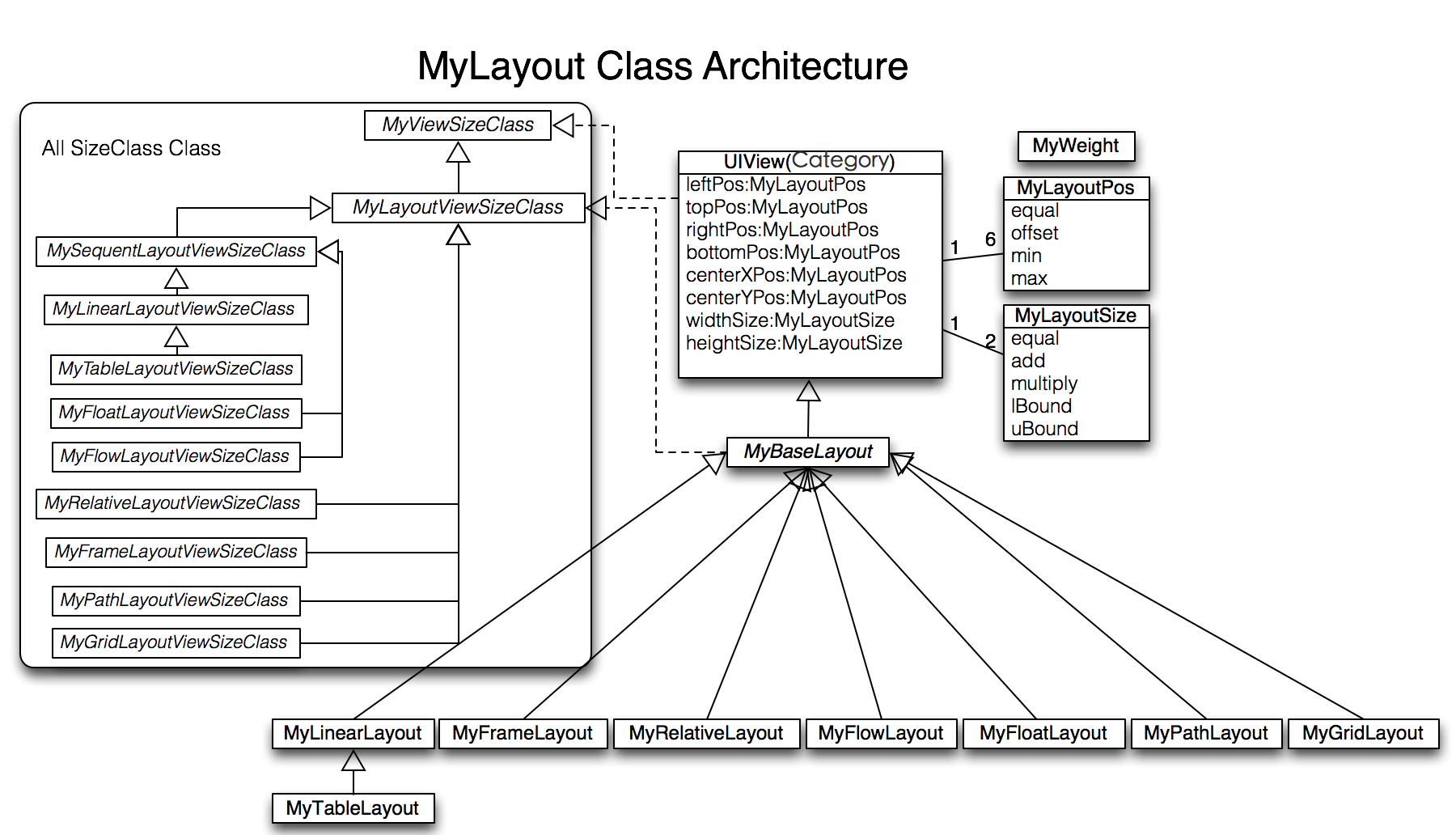
MyLinearLayout *S = [MyLinearLayout linearLayoutWithOrientation:MyLayoutViewOrientation_Vert]; S.subviewSpace = 10; S.widthSize.equalTo(@100); UIView *A = UIView.new; A.leftPos.equalTo(@0.2); A.rightPos.equalTo(@0.3); A.heightSize.equalTo(A.widthSize); [S addSubview:A]; UIView *B = UIView.new; B.leftPos.equalTo(@40); B.widthSize.equalTo(@60); B.heightSize.equalTo(@40); [S addSubview:B]; UIView *C = UIView.new; C.leftPos.equalTo(@0); C.rightPos.equalTo(@0); C.heightSize.equalTo(@40); [S addSubview:C]; UIView *D = UIView.new; D.rightPos.equalTo(@20); D.widthSize.equalTo(S.widthSize).multiply(0.5); D.heightSize.equalTo(@40); [S addSubview:D]; 系统结构
布局位置类MyLayoutPosMyLayoutPos类是用来描述一个视图所在的位置的类。UIView中扩展出了leftPos,topPos,bottomPos,rightPos,centerXPos,centerYPos这六个变量来实现视图的定位操作。您可以用这些变量的equalTo方法来设置视图之间的边距和间距。 equalTo 方法可以设置NSNumber, MyLayoutPos, NSArray<MyLayoutPos*>这几种值,分别用于不同的场景。同时系统提供了6个简单的变量myLeft, myTop, myBottom, myRight, myCenterX, mYCenterY来设置NSNumber类型的值,比如 A.leftPos.equalTo(@10); 等价于 A.myLeft = 10;. 布局尺寸类MyLayoutSizeMyLayoutSize类是用来描述一个视图的尺寸的类。UIView中扩展出了widthSize,heightSize这两个变量来实现视图的宽度和高度尺寸的设置。您可以用其中的equalTo方法来设置视图的宽度和高度。equalTo方法可以设置NSNumber, MyLayoutSize, NSArray<MyLayoutSize*>这几种值,分别用于不同的场景。同时系统提供了2个简单的变量myWidth,myHeight来设置NSNumber类型的值,比如A.widthSize.equalTo(@10); 等价于A.myWidth = 10;. 线性布局MyLinearLayout等价于iOS的UIStackView和android的LinearLayout布局。
线性布局是一种里面的子视图按添加的顺序从上到下或者从左到右依次排列的单列(单行)布局视图,因此里面的子视图是通过添加的顺序建立约束和依赖关系的。 子视图从上到下依次排列的线性布局视图称为垂直线性布局视图,而子视图从左到右依次排列的线性布局视图则称为水平线性布局。 
示例代码: -(void)loadView{ [super loadView]; MyLinearLayout *S = [MyLinearLayout linearLayoutWithOrientation:MyLayoutViewOrientation_Vert]; S.myWidth = 120; S.subviewSpace = 10; UIView *A = [UIView new]; A.myLeft = A.myRight = 5; A.myHeight = 40; [S addSubview:A]; UIView *B = [UIView new]; B.myLeft = 20; B.myWidth = B.myHeight = 40; [S addSubview:B]; UIView *C = [UIView new]; C.myRight = 40; C.myWidth = 50; C.myHeight = 40; [S addSubview:C]; UIView *D = [UIView new]; D.myLeft = D.myRight = 10; D.myHeight = 40; [S addSubview:D]; [self.view addSubview:S]; S.backgroundColor = [UIColor redColor]; A.backgroundColor = [UIColor greenColor]; B.backgroundColor = [UIColor blueColor]; C.backgroundColor = [UIColor orangeColor]; D.backgroundColor = [UIColor cyanColor]; }相对布局MyRelativeLayout等价于iOS的AutoLayout 和 Android的RelativeLayout布局。
相对布局是一种里面的子视图通过相互之间的约束和依赖来进行布局和定位的布局视图。相对布局里面的子视图的布局位置和添加的顺序无关,而是通过设置子视图的相对依赖关系来进行定位和布局的。 
示例代码: -(void)loadView{ [super loadView]; MyRelativeLayout *S = [MyRelativeLayout new]; S.widthSize.equalTo(@170); S.heightSize.equalTo(@280); UIView *A = [UIView new]; A.leftPos.equalTo(@20); A.topPos.equalTo(@20); A.widthSize.equalTo(@40); A.heightSize.equalTo(A.widthSize); [S addSubview:A]; UIView *B = [UIView new]; B.leftPos.equalTo(A.centerXPos); B.topPos.equalTo(A.bottomPos).offset(10); B.widthSize.equalTo(@60); B.heightSize.equalTo(A.heightSize); [S addSubview:B]; UIView *C = [UIView new]; C.leftPos.equalTo(B.rightPos).offset(10); C.bottomPos.equalTo(B.bottomPos); C.widthSize.equalTo(@40); C.heightSize.equalTo(B.heightSize).multiply(0.5); [S addSubview:C]; UIView *D = [UIView new]; D.bottomPos.equalTo(C.topPos).offset(10); D.rightPos.equalTo(@15); D.heightSize.equalTo(A.heightSize); D.widthSize.equalTo(D.heightSize); [S addSubview:D]; UIView *E = [UIView new]; E.centerYPos.equalTo(@0); E.centerXPos.equalTo(@0); E.heightSize.equalTo(@40); E.widthSize.equalTo(S.widthSize).add(-20); [S addSubview:E]; //.. F, G [self.view addSubview:S]; S.backgroundColor = [UIColor redColor]; A.backgroundColor = [UIColor greenColor]; B.backgroundColor = [UIColor blueColor]; C.backgroundColor = [UIColor orangeColor]; D.backgroundColor = [UIColor cyanColor]; E.backgroundColor = [UIColor magentaColor];}框架布局MyFrameLayout等价于Android的FrameLayout布局。
框架布局是一种里面的子视图停靠在父视图特定方位并且可以重叠的布局视图。框架布局里面的子视图的布局位置和添加的顺序无关,只跟父视图建立布局约束依赖关系。框架布局将垂直方向上分为上、中、下三个方位,而水平方向上则分为左、中、右三个方位,任何一个子视图都只能定位在垂直方向和水平方向上的一个方位上。 
示例代码: -(void)loadView{ [super loadView]; MyFrameLayout *S = [MyFrameLayout new]; S.mySize = CGSizeMake(320,500); UIView *A = [UIView new]; A.mySize = CGSizeMake(40,40); [S addSubview:A]; UIView *B = [UIView new]; B.mySize = CGSizeMake(40,40); B.myRight = 0; [S addSubview:B]; UIView *C = [UIView new]; C.mySize = CGSizeMake(40,40); C.myCenterY = 0; [S addSubview:C]; UIView *D = [UIView new]; D.mySize = CGSizeMake(40,40); D.myCenter = CGPointZero; [S addSubview:D]; //..E,F,G [self.view addSubview:S]; S.backgroundColor = [UIColor redColor]; A.backgroundColor = [UIColor greenColor]; B.backgroundColor = [UIColor blueColor]; C.backgroundColor = [UIColor orangeColor]; D.backgroundColor = [UIColor cyanColor]; } 表格布局MyTableLayout等价于Android的TableLayout布局和HTML的table元素。
表格布局是一种里面的子视图可以像表格一样多行多列排列的布局视图。子视图添加到表格布局视图前必须先要建立并添加行视图,然后再将子视图添加到行视图里面。如果行视图在表格布局里面是从上到下排列的则表格布局为垂直表格布局,垂直表格布局里面的子视图在行视图里面是从左到右排列的;如果行视图在表格布局里面是从左到右排列的则表格布局为水平表格布局,水平表格布局里面的子视图在行视图里面是从上到下排列的。 
示例代码: -(void)loadView{ [super loadView]; MyTableLayout *S = [MyTableLayout tableLayoutWithOrientation:MyLayoutViewOrientation_Vert]; S.wrapContentWidth = YES; S.subviewHSpace = 10; S.subviewVSpace = 10; [S addRow:MTLSIZE_WRAPCONTENT colSize:MTLSIZE_WRAPCONTENT]; UIView *A = [UIView new]; A.mySize = CGSizeMake(50,40); [S addSubview:A]; UIView *B = [UIView new]; B.mySize = CGSizeMake(100,40); [S addSubview:B]; UIView *C = [UIView new]; C.mySize = CGSizeMake(30,40); [S addSubview:C]; [S addRow:MTLSIZE_WRAPCONTENT colSize:MTLSIZE_WRAPCONTENT]; UIView *D = [UIView new]; D.mySize = CGSizeMake(200,40); [S addSubview:D]; //...E,F [self.view addSubview:S]; S.backgroundColor = [UIColor redColor]; A.backgroundColor = [UIColor greenColor]; B.backgroundColor = [UIColor blueColor]; C.backgroundColor = [UIColor orangeColor]; D.backgroundColor = [UIColor cyanColor];} 流式布局MyFlowLayout等价于CSS3的flex-box。
流式布局是一种里面的子视图按照添加的顺序依次排列,当遇到某种约束限制后会另起一行再重新排列的多行展示的布局视图。这里的约束限制主要有数量约束限制和内容尺寸约束限制两种,而换行的方向又分为垂直和水平方向,因此流式布局一共有垂直数量约束流式布局、垂直内容约束流式布局、水平数量约束流式布局、水平内容约束流式布局。流式布局主要应用于那些子视图有规律排列的场景,在某种程度上可以作为UICollectionView的替代品。 
示例代码: -(void)loadView{ [super loadView]; MyFlowLayout *S = [MyFlowLayout flowLayoutWithOrientation:MyLayoutViewOrientation_Vert arrangedCount:4]; S.wrapContentHeight = YES; S.myWidth = 300; S.padding = UIEdgeInsetsMake(10, 10, 10, 10); S.gravity = MyGravity_Horz_Fill; S.subviewSpace = 10; for (int i = 0; i < 10; i++) { UIView *A = [UIView new]; A.heightSize.equalTo(A.widthSize); [S addSubview:A]; A.backgroundColor = [UIColor greenColor]; } [self.view addSubview:S]; S.backgroundColor = [UIColor redColor];} 浮动布局MyFloatLayout等价于css中的float定位。
浮动布局是一种里面的子视图按照约定的方向浮动停靠,当尺寸不足以被容纳时会自动寻找最佳的位置进行浮动停靠的布局视图。浮动布局的理念源于HTML/CSS中的浮动定位技术,因此浮动布局可以专门用来实现那些不规则布局或者图文环绕的布局。根据浮动的方向不同,浮动布局可以分为左右浮动布局和上下浮动布局。 
示例代码: -(void)loadView{ [super loadView]; MyFloatLayout *S = [MyFloatLayout floatLayoutWithOrientation:MyLayoutViewOrientation_Vert]; S.wrapContentHeight = YES; S.padding = UIEdgeInsetsMake(10, 10, 10, 10); S.subviewSpace = 10; S.myWidth = 300; UIView *A = [UIView new]; A.mySize = CGSizeMake(80,70); [S addSubview:A]; UIView *B = [UIView new]; B.mySize = CGSizeMake(150,40); [S addSubview:B]; UIView *C = [UIView new]; C.mySize = CGSizeMake(70,40); [S addSubview:C]; UIView *D = [UIView new]; D.mySize = CGSizeMake(100,140); [S addSubview:D]; UIView *E = [UIView new]; E.mySize = CGSizeMake(150,40); E.reverseFloat = YES; [S addSubview:E]; UIView *F = [UIView new]; F.mySize = CGSizeMake(120,60); [S addSubview:F]; [self.
|  客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信






































请发表评论