开源软件名称:omi-snippets
开源软件地址:https://gitee.com/wscats/omi-snippets
开源软件介绍:
Eno and Omi Snippets   
Try it Now! Visual Studio Code syntax highlighting for single-file Omi.js components (enabled by omil). Or Download Vsix! to install in Visual Studio Code 下载地址 & Download: https://marketplace.visualstudio.com/items?itemName=Wscats.eno
项目地址 & Source Code : https://github.com/Wscats/omi-snippets
Detailed Documentation详细文档 & Document: https://github.com/Wscats/omi-docs
ContributorsQuick Start- Install Omi Snippets.
- Try it with omil, a Omi.js components loader based on webpack.
- Via Marketplace Control: search for
Omi Snippets and click install. - Manual: clone this repo and install
omi-snippets.vsix into your Visual Studio Code.
In addition, if you want to build and install the extension from source, you need to install vsce, like this.
# Then, clone the repository and compile it.git clone https://github.com/Wscats/omi-snippetscd omi-snippetsyarnvsce package 
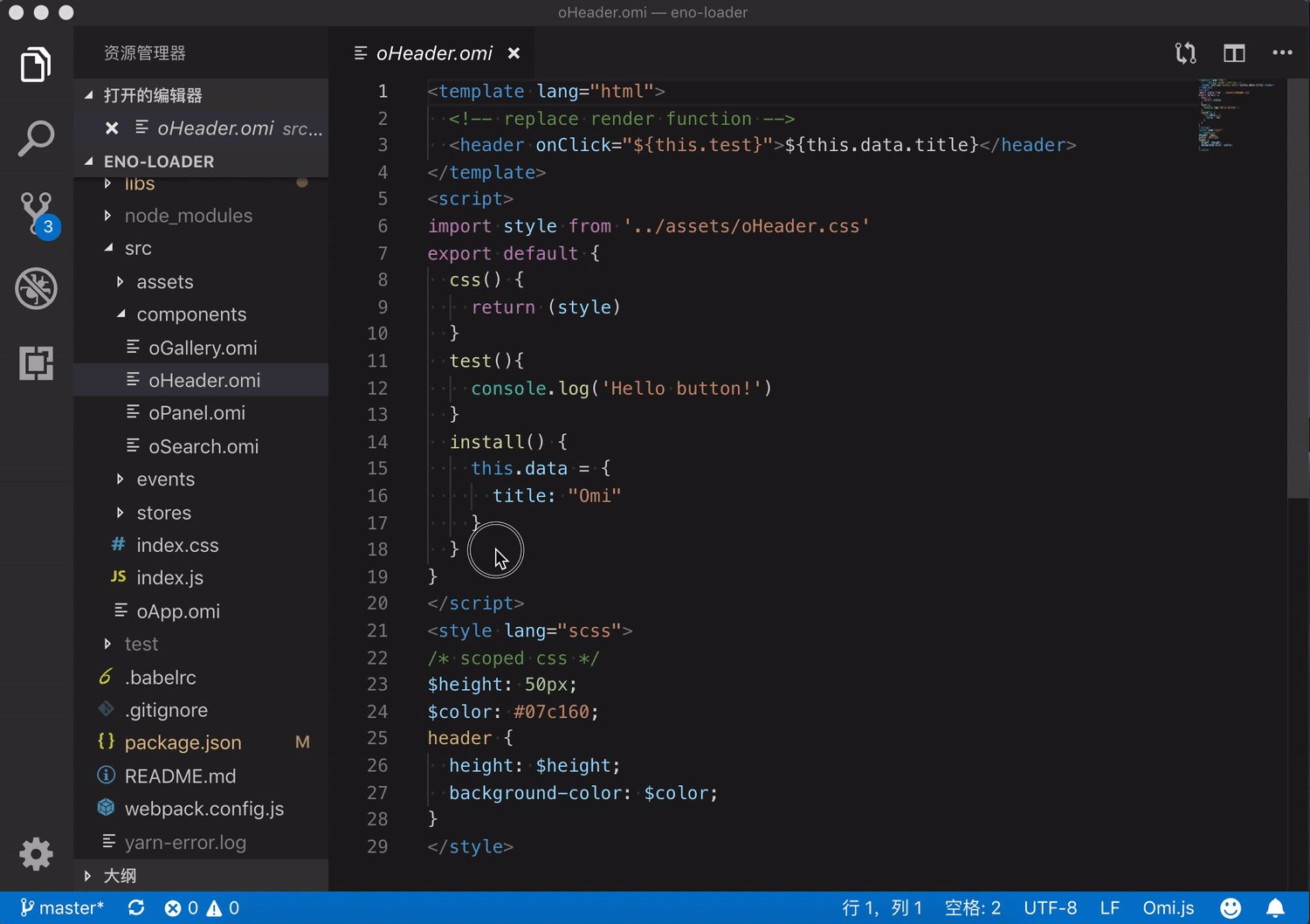
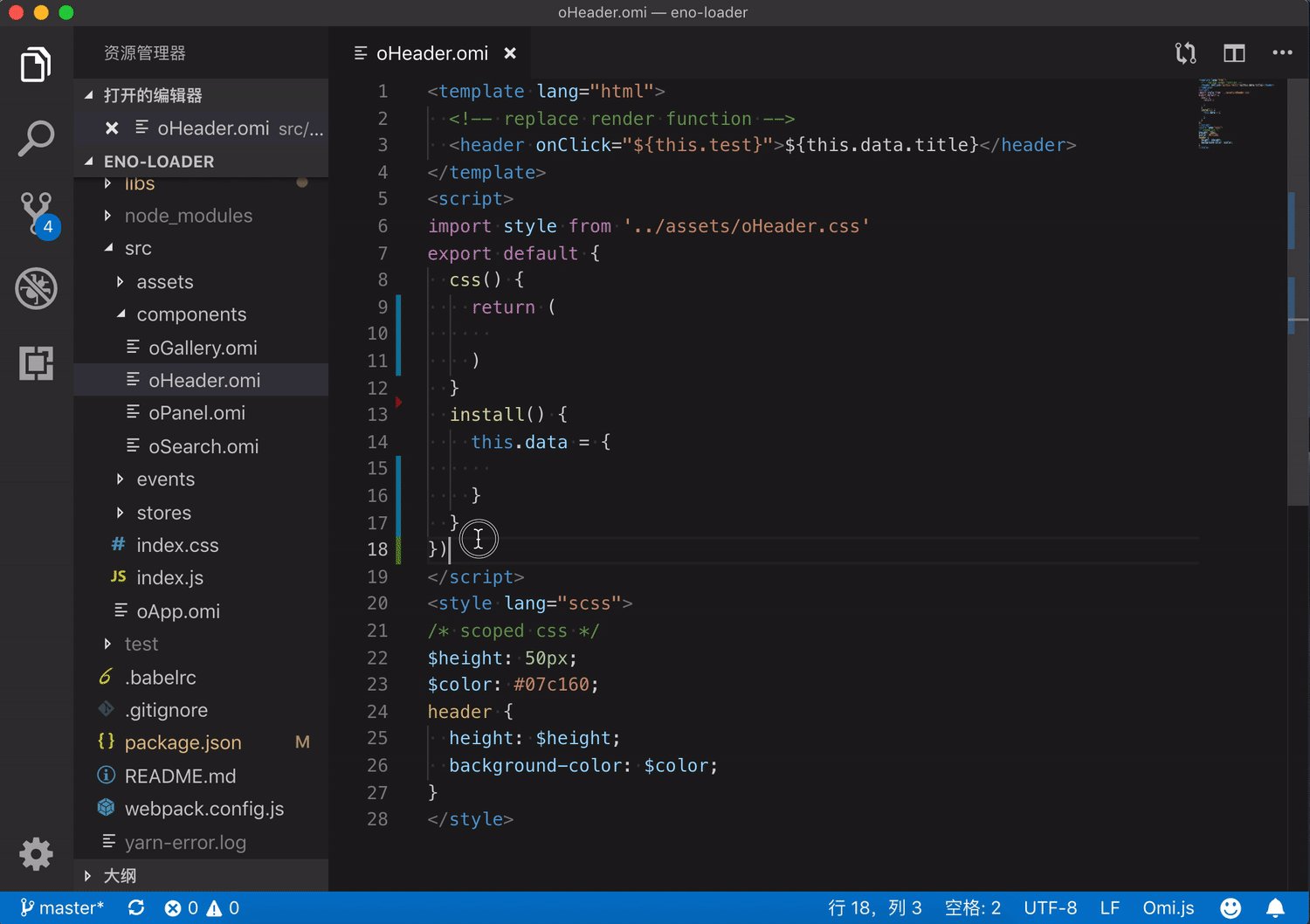
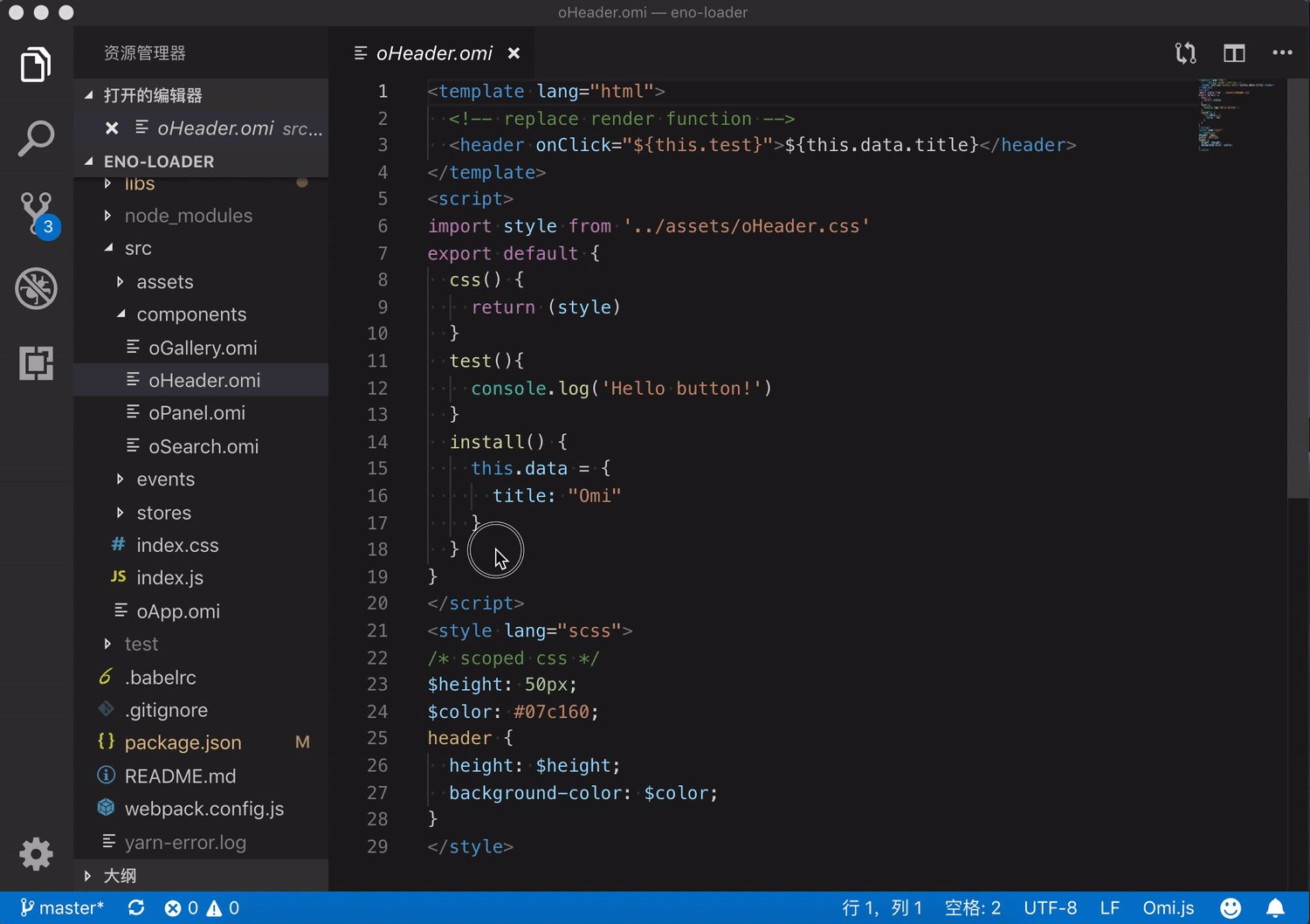
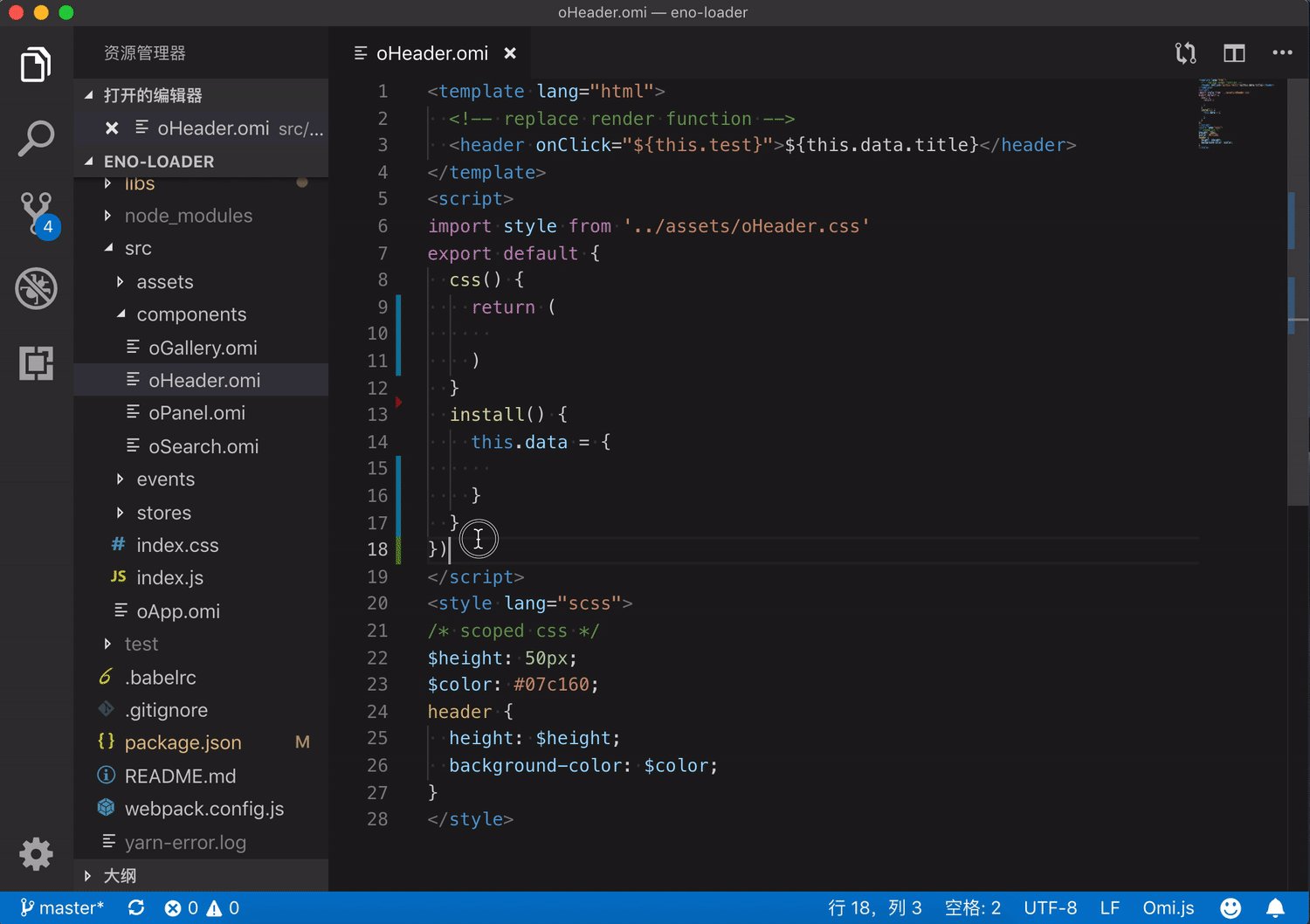
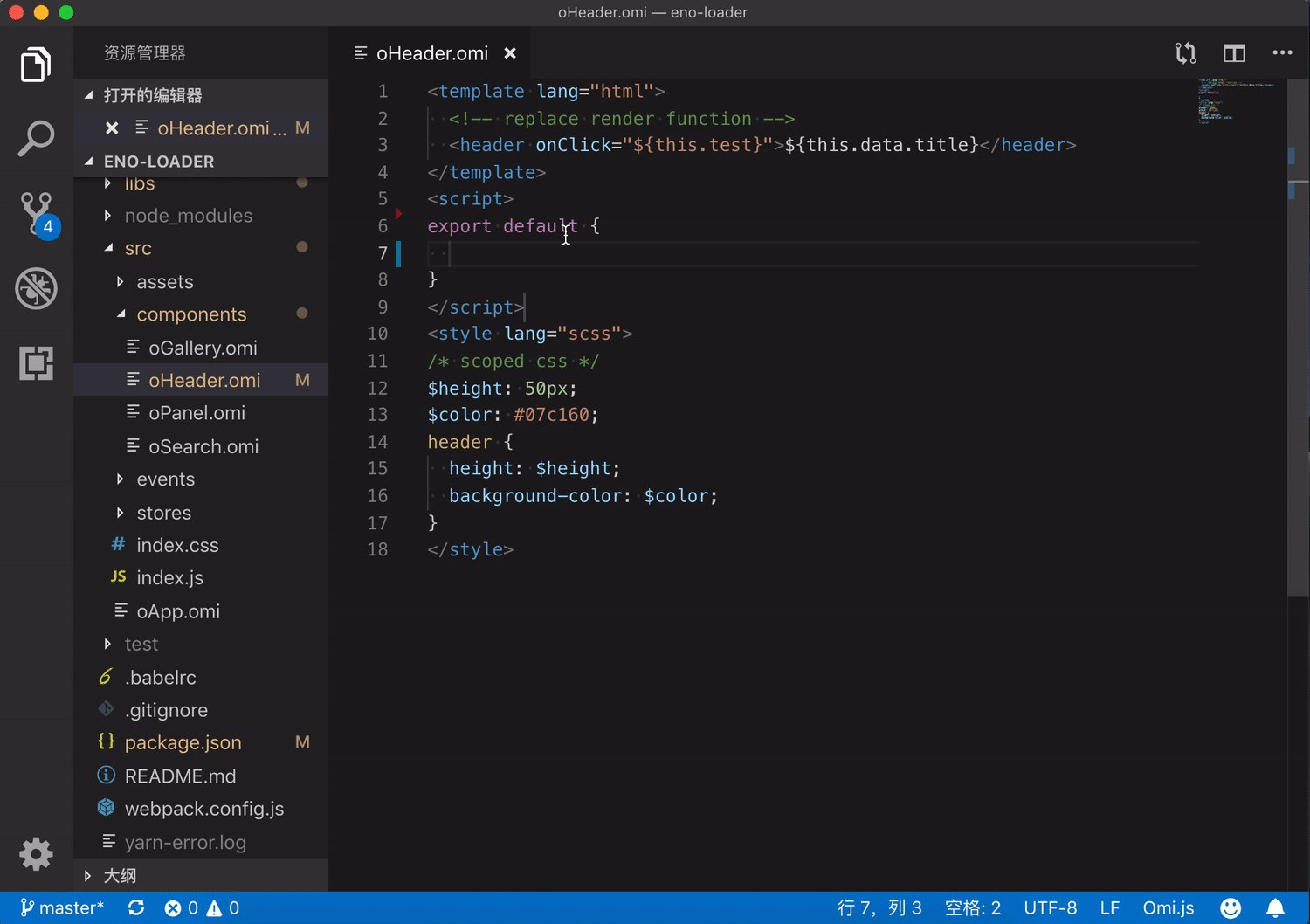
This will setup a basic webpack + omil project for you, with *.omi or *.eno files and hot-reloading working out of the box! For example, you can create test.omi in Visual Studio Code before install Omi Snippets <!-- test.omi --><template name="component-name"> <div>{this.data.name}</div></template><script>import style from './style.css';export default class { static css = style install(){ this.data = { name: 'Eno Yao', } }}</script><style lang="scss"> div{ color:red; }</style>After you save the code in editor(Ctrl+S), it will be converted into test.js // test.jsimport { WeElement, define, h } from "omi";import style from "./style.css";const componentName = class extends WeElement { render() { return h("div", null, this.data.name); } static css = `div{color:red;}` + style; install() { this.data = { name: "Eno Yao" }; }};define("component-name", componentName);Usage In OmiA *.omi file is a custom file format that uses HTML-like syntax to describe a Omi component. Each *.omi file consists of three types of top-level language blocks: <template>, <script>, and <style>, and optionally additional custom blocks: <template lang="html" name="component-name"> <!-- replace render function --> <header onClick="${this.test}">${this.data.title}</header></template><script>import style from './_oHeader.css'export default class { static css = style + `p{color:red}` // it will combine scoped css,only support static css = xxx test(){ console.log('Hello Eno!') } install() { this.data = { title: 'Omi' } }}</script><style>/* scoped css */header { height: 50px; background-color: #07c160; color: white; text-align: center; line-height: 50px; width: 100%;}</style>Single-File Components Demo
It also supports JSX, if you want to do that, you only write <template> without lang="html" attribute in your component like this: <template> <header onClick={this.test}>{this.data.title}</header></template>JSX Demo
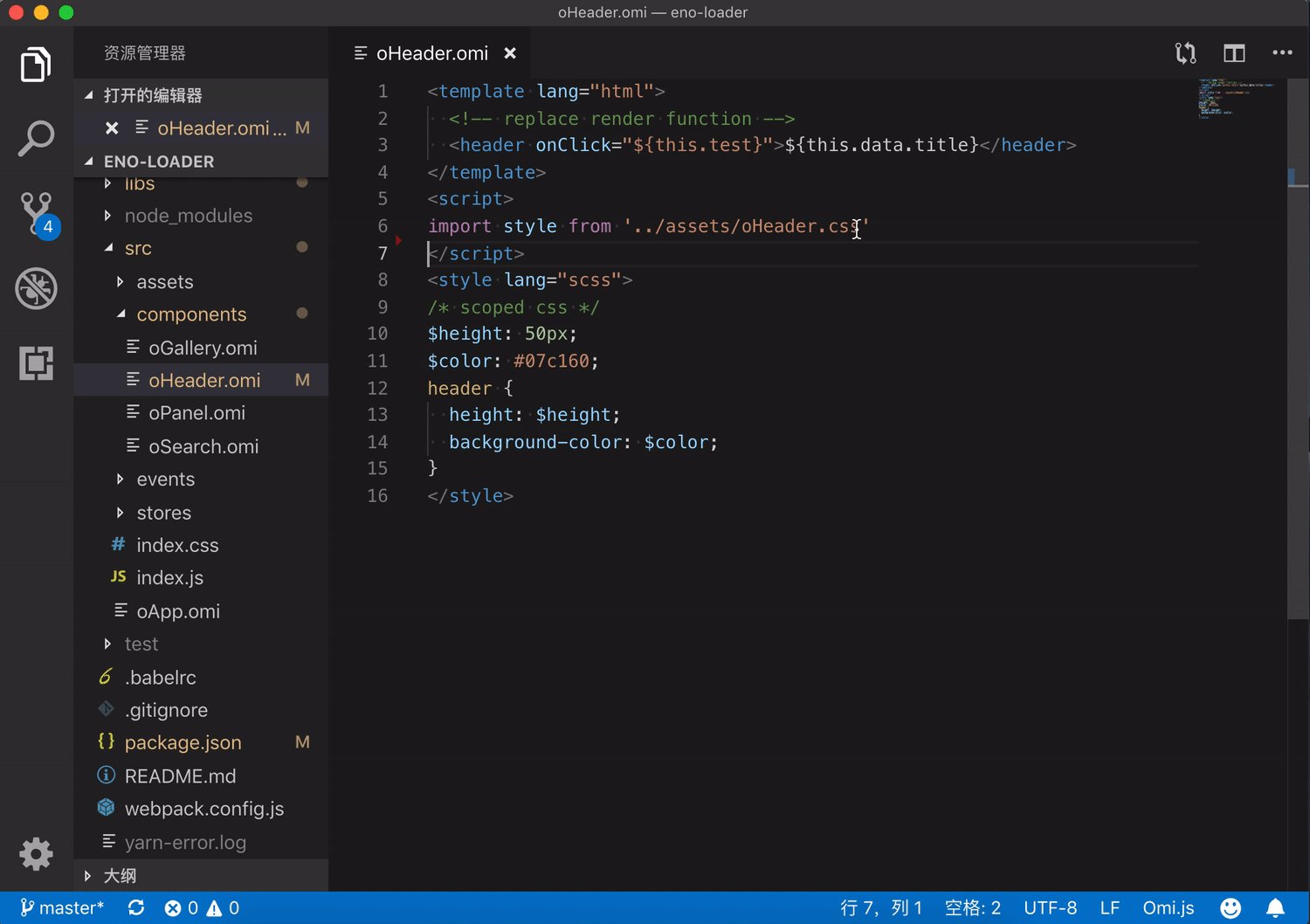
omil supports using non-default languages, such as CSS pre-processors and compile-to-HTML template languages, by specifying the lang attribute for a language block. For example, you install node-sass after you can use Sass for the style of your component like this:
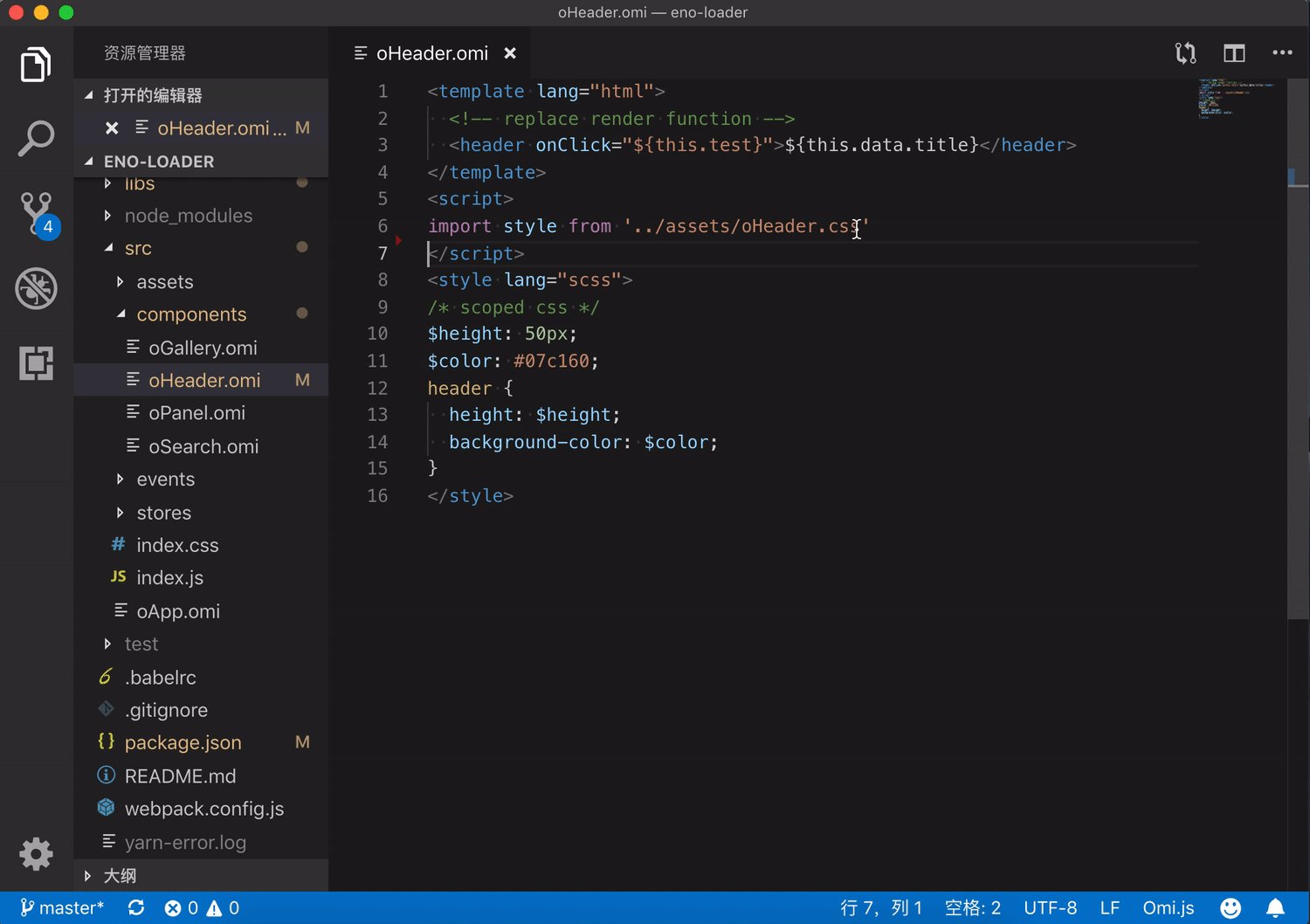
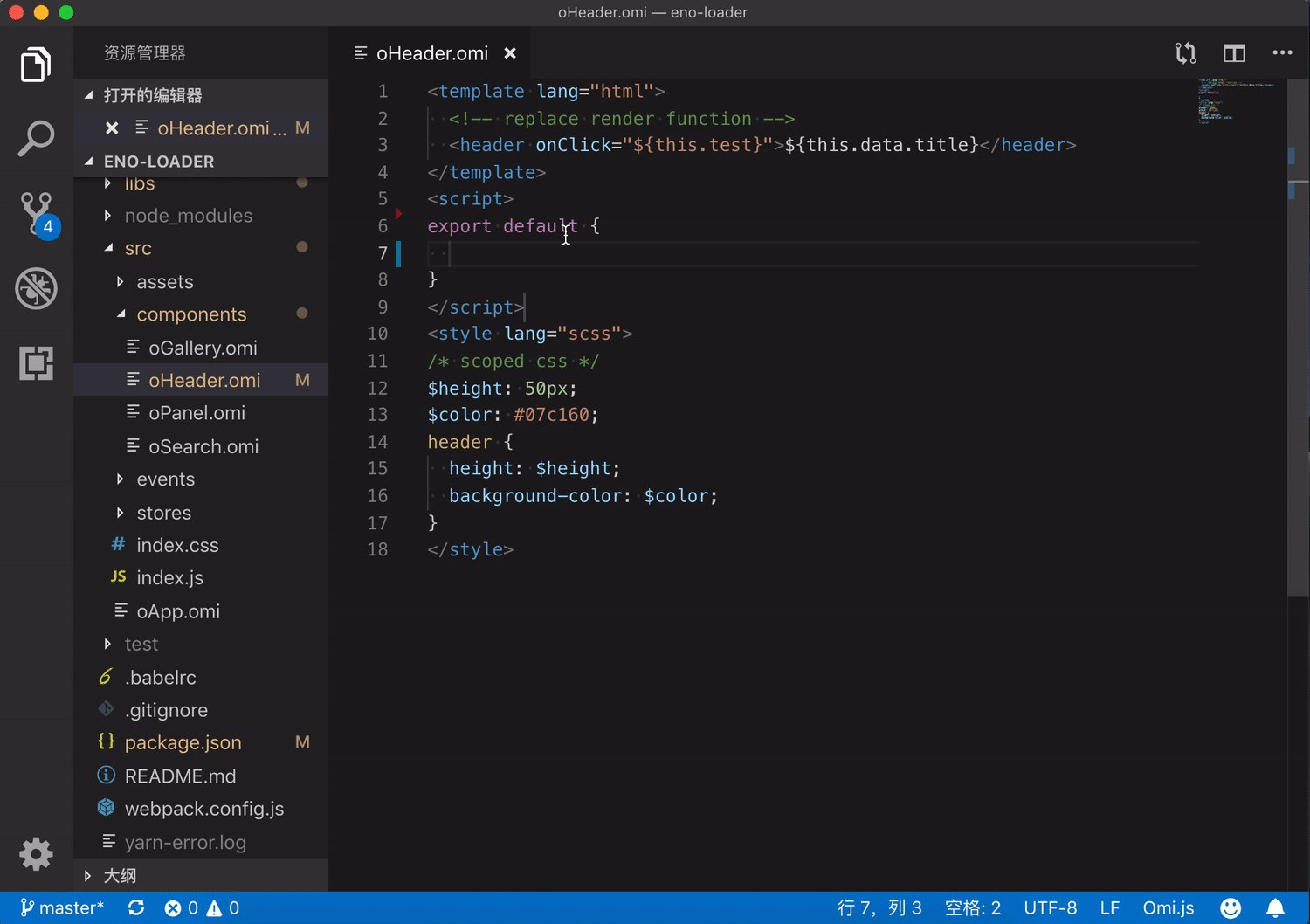
<style lang="scss">$height: 50px;$color: #07c160;header { height: $height; background-color: $color;}</style>Sass Demo
Support Reactnpm install styled-components --save You can also use an ES6 class to define a class component by omil. <template name="ComponentName"> <p>{this.state.title}</p></template><script> export default class { constructor(props) { super(props) this.state.title = "Eno Yao" } }</script><style lang="scss"> p {color: #58bc58;}</style>React Demo
A higher-order component (HOC) is an advanced technique in React for reusing component logic. HOCs are not part of the React API. Here's a concrete example. <template name="ComponentName"> <div><p>{this.state.title}</p></div></template><script> const HOC = (props) => { return (WraooedComponent) => { return class HOC extends WeElement { state = { name: 'Eno Yao', ...props } render() { return ( <div>Hello World<WraooedComponent name={{ ...this.state }} /></div> ) } } } } export default HOC({ age: 18 })(class { constructor(props) { super(props) this.state = { title: 'Lemon' } } componentDidMount() { console.log(this) } handleChange() {} })</script><style lang="scss"> p { color: #58bc58; }</style>Cooperate With TypeScriptA static type system can help prevent many potential runtime errors, especially as applications grow. You can use Single File Components(SFC) cooperate with Higher Order Components(HOC) to get support with TypeScript <template name="Eno"> <div><p>{this.state.name}</p></div></template><script> // TypeScript Support import EnoType from './EnoType.tsx' export default EnoType(class { constructor(props) { super(props); this.state = { name: 'abc', age: 18} } })</script><style lang="scss"> p { color: #58bc58; }</style>Now, you can create EnoType.tsx in editor which provides TypeScript inference inside SFCs and many other great features. // EnoType.tsimport React from 'react';interface EnoTypeProps { }interface EnoTypeState { name: string }export default (Component: React.ComponentType) => { return class EnoType extends React.Component<EnoTypeProps, EnoTypeState> { constructor(props: EnoTypeProps) { super(props) this.state = { name: 'Eno Yao' } } render() { return <Component /> } }}React Demo
Typescript Demo
There are many cool features provided by omil: - Allows using other webpack loaders for each part of a Omi component, for example Sass for
<style lang="scss"> and JSX/HTML for <template lang="html"> and ES5+ for <script type="text/babel">; - Allows custom blocks in a
.omi or .eno file that can have custom loader chains applied to them Here Online Demo; - Treat static assets referenced in
<style> and <template> as module dependencies and handle them with webpack loaders (Such as htm, to-string-loader); - Simulate scoped CSS for each component (Use Shadow DOM);
- State-preserving hot-reloading during development.
In a nutshell, the combination of webpack and omil gives you a modern, flexible and extremely powerful front-end workflow for authoring Omi.js applications. Code Snippets| trigger | snippet |
|---|
| !omi/t-omi | <template><script><style> | | !react/t-react | <template><script><style> | | import | import { * } from 'omi' | | export default | export default {} | | modult.export" | modult.export = {} | | render | render(){} | | css | css(){} | | template | <template></template> | | templateLang | <template lang></template> | | script | <script></script> | | style | <style></style> | | styleLang | <style lang></style> | | scaffold/t | <template><script><style> | | ... | ... |
NOTE: You still need to install corresponding packages for pre-processors (e.g. JSX, SASS, TypeScript) to get proper syntax highlighting for them. Enabling JSX HighlightingThe <script> block uses the syntax highlighting currently active for you normal .js files. To support JSX highlighting inside Omi files, just set Babel javascript highlighting package, which supports JSX, as your default JS highlighting. Note you may need to explicitly disable Sublime's default JavaScript package to make it work.
ThanksLicenseOmi Snippets is released under theMIT  |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信























请发表评论