开源软件名称(OpenSource Name): GrenderG/MarkdownView开源软件地址(OpenSource Url): https://github.com/GrenderG/MarkdownView开源编程语言(OpenSource Language):
Java
70.7%
开源软件介绍(OpenSource Introduction):
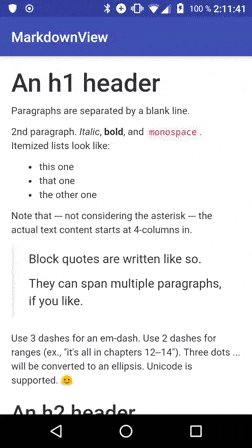
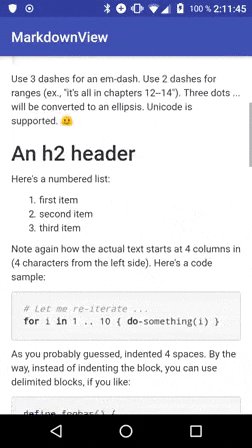
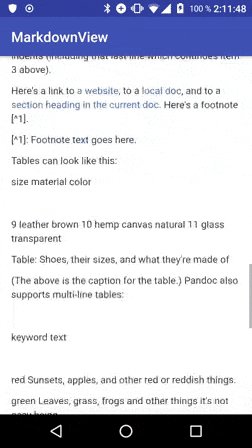
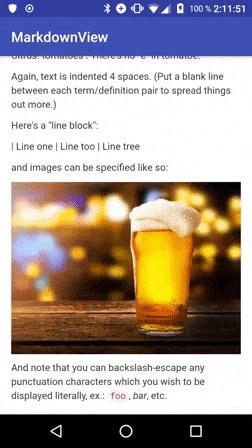
WebView implementation supporting Markdown rendering.
Add this in your root build.gradle file (not your module build.gradle file):
allprojects {
repositories {
.. .
maven { url " https://jitpack.io" Add this to your module's build.gradle file (make sure the version matches the JitPack badge above):
dependencies {
.. .
implementation ' com.github.GrenderG:MarkdownView:0.1.2' NOTE: You will need to specify INTERNET permission in your project if you want to load Internet resources.
First of all, all the View where you want:
<es .dmoral.markdownview.MarkdownView
android : id =" @+id/markdown_view" android : layout_width =" match_parent" android : layout_height =" match_parent" Loading Markdown text:
markdownView .loadFromText ("### Loading some Markdown!\nHey there." );Loading Markdown from a File:
markdownView .loadFromFile (new File ("path/to/md/file" ));Loading Markdown from Android assets:
markdownView .loadFromAssets ("path/to/file/in/assets" );Loading Markdown from URL:
markdownView .loadFromURL ("https://raw.githubusercontent.com/GrenderG/MarkdownView/master/README.md" );MarkdownView uses css files to stylize everything, you can customize them too:
markdownView .setCurrentConfig (new Config (
"file:///android_asset/custom_css_file.css" ,
Config .CssCodeHighlight .MONOKAI_SUBLIME // This can be a custom one too, but there are already added some options.
));Internally, MarkdownView uses an OkHttpClient to load files from URLs, you can set a custom one if you want:
Config defaultConfig = Config .getDefaultConfig ();
defaultConfig .setDefaultOkHttpClient (new OkHttpClient ().newBuilder ().addInterceptor (
new Interceptor () {
@ Override
public Response intercept (Chain chain ) throws IOException {
Request request = chain .request ();
Request authenticatedRequest = request .newBuilder ()
.header ("Authorization" , "Basic OIxhJGHpbjpvcGVuc2VzYW1l" ).build ();
return chain .proceed (authenticatedRequest );
}
}
).build ());
markdownView .setCurrentConfig (defaultConfig );You can also set the margins of the content (in px):
Config defaultConfig = Config .getDefaultConfig ();
defaultConfig .setDefaultMargin (16 );
markdownView .setCurrentConfig (defaultConfig );There's also a rendering listener which will provide you info if there's an error rendering the Markdown and when it has finished rendering (near perfect timing).
markdownView .setOnMarkdownRenderingListener (new MarkdownView .OnMarkdownRenderingListener () {
@ Override
public void onMarkdownFinishedRendering () {
// Rendered!
}
@ Override
public void onMarkdownRenderError () {
// Error rendering
}
});This library is heavily influenced by MarkedView-for-Android
from @mittsuu .
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信





















请发表评论